markdown语法
一、标题
标准语法,在#后面接一个空格再写文字,一个#是一级标题,两个#是二级标题以此类推。

二、字体
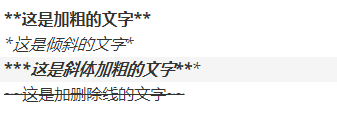
粗体:要加粗的文字左右分别用两个号包起来 斜体:要倾斜的文字左右分别用一个号包起来 斜体加粗:要倾斜和加粗的文字左右分别用三个*号包起来 删除线:要加删除线的文字左右分别用两个~~号包起来
粗体
斜体
斜体加粗
删除线

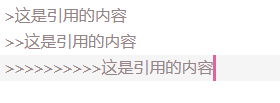
三、引用
在引用的文字前加>即可。

四、分割线
三个或者三个以上的 - 或者 * 都可以。

五、图片
一般使用编辑器直接拖动图片。
六、超链接
七、列表
无序列表:使用- + *分列
有序列表:使用数字加点
注意 符号和内容之间要空一格

 列表嵌套
使用tab键嵌套。
列表嵌套
使用tab键嵌套。
- 第一层列表
- 第二层列表
- 第三层列表
- 第二层列表
八、表格
| 表头 | 表头 | 表头 | | — | — | — | | 内容 | 内容 | 内容 | | 内容 | 内容 | 内容 |
第二行分割表头和内容。
-有一个就行,为了对齐,多加了几个 文字默认居左 -两边加:表示文字居中 -右边加:表示文字居右
九、代码
单行代码:代码之间分别用一个反引号包起来
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
代码内容
代码...
代码...
代码...
十、流程图
对象A->对象B: 对象B你好吗?(请求)
Note right of 对象B: 对象B的描述
Note left of 对象A: 对象A的描述(提示)
对象B-->对象A: 我很好(响应)
对象A->对象B: 你真的好吗?
十一、目录
<!-- GFM-TOC -->
<!-- GFM-TOC -->
可以通过vscode插件创建目录

